Webflow : Les 4 étapes faciles pour redimensionner verticalement votre écran de projet.
Webflow est l’outil idéal pour redimensionner la taille de son projet. Horizontalement comme verticalement puisque oui, nous allons vous donner les 4 étapes pour pouvoir redimensionner verticalement votre écran de projet facilement ! Faites en sorte que votre site web s’adapte à n’importe quel support en 4 étapes très simples.
Etape 1 : Télécharger l’extension Finsweet
La première étape consiste à télécharger l’extension Finsweet.
Qu’est-ce que Finsweet ? C’est une agence Webflow ! Cette agence a récemment créé une extension Chrome afin d’avoir plus de fonctionnalités sur Webflow, comme une réorganisation des couleurs de votre palette et de vos symboles, une conversion des pixels en REM, et, ce qui fait l’objet de notre article : redimensionner verticalement votre écran de projet.
Etape 2 : Le projet Webflow
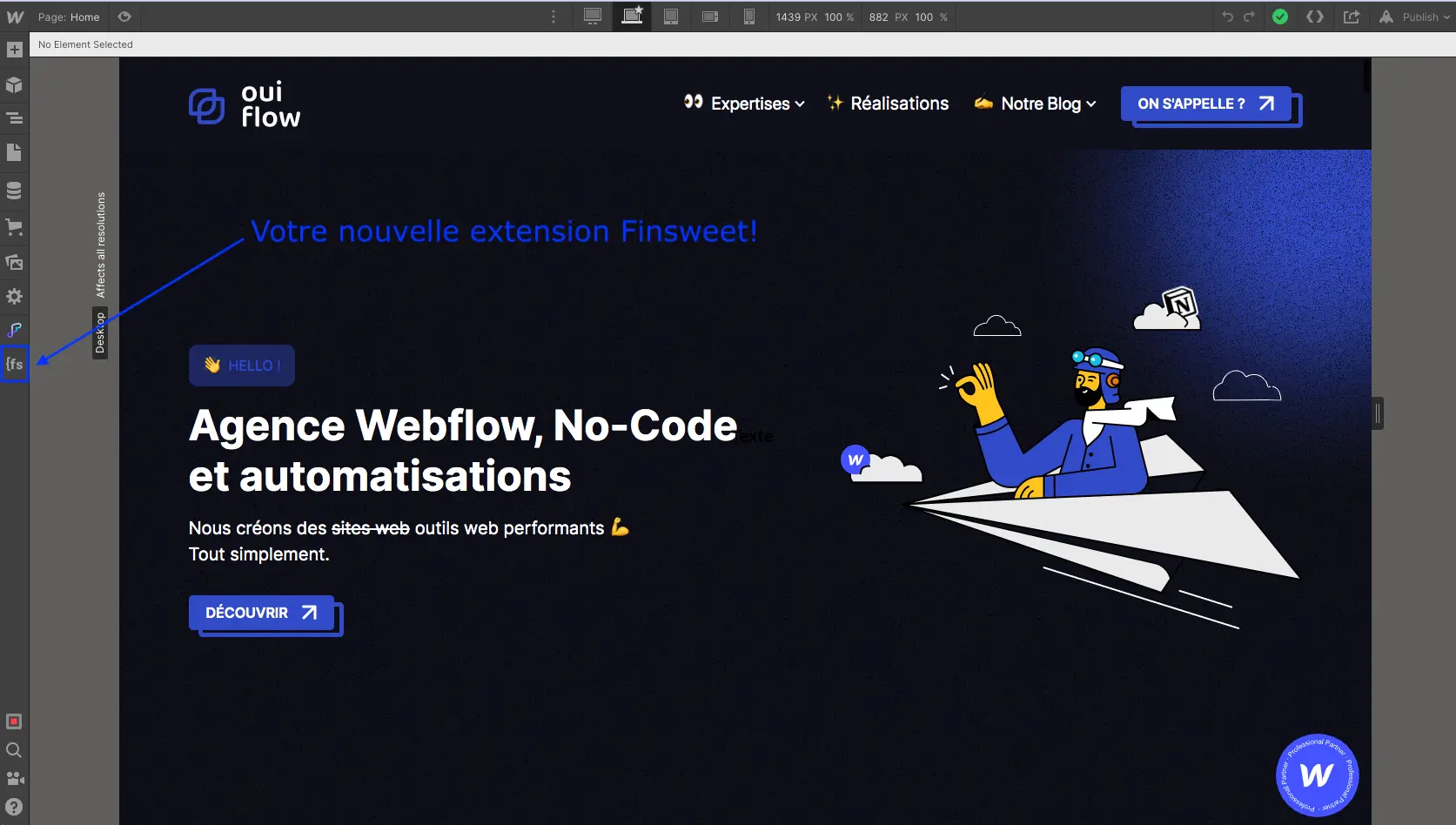
Une fois l’extension téléchargée, vous pouvez ouvrir votre projet sur Webflow. Dès lors, vous pourrez apercevoir une icône avec le logo de Finsweet sur votre interface, à gauche de votre écran. Et en cliquant dessus, vous pourrez voir toutes les fonctionnalités que l’extension propose.

Etape 3 : “Vertical Canvas Resizing”
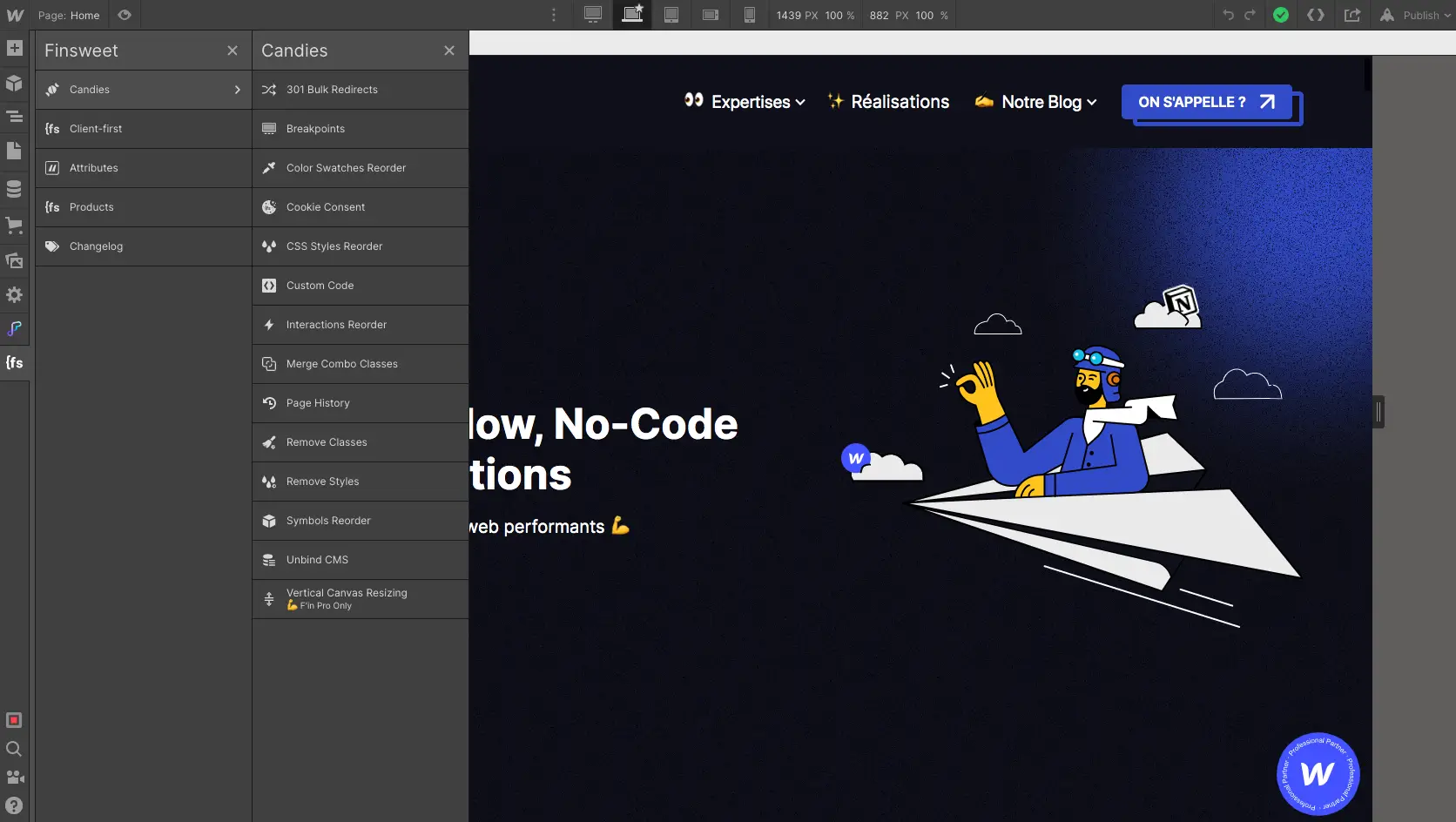
Vous avez cliqué sur l’icône Finsweet ? Alors vous devriez voir une option avec “Candies”. Cliquez dessus, puis sur “Vertical Canvas Resizing”.
Vous allez arriver sur une page où vous aurez la possibilité de cocher la fonctionnalité qui vous permettra de redimensionner verticalement votre écran de projet.

Etape 4 : Redimensionner
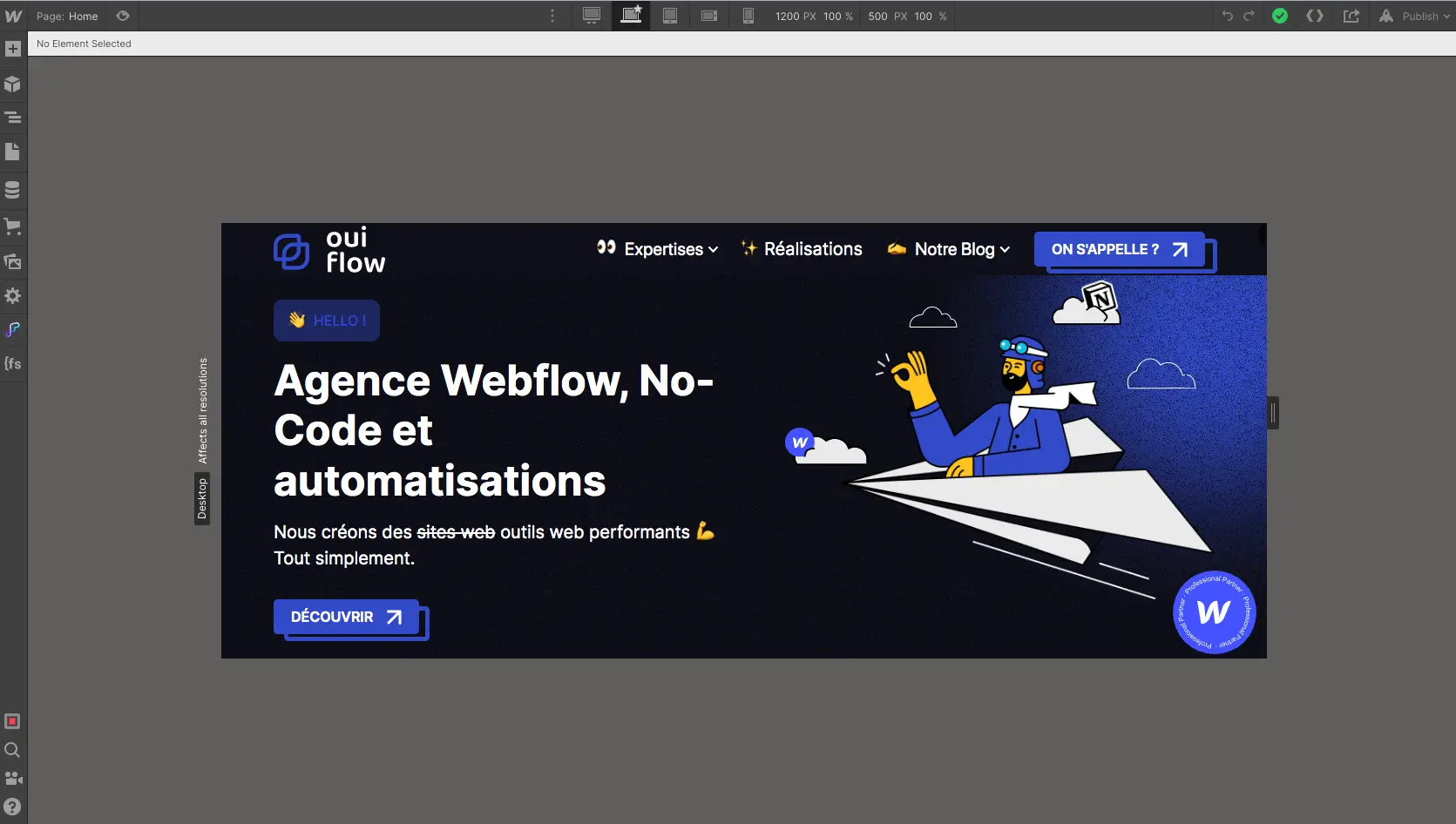
Vous avez fait le plus gros ! Maintenant, il ne reste plus qu’à modifier la taille de l’écran, et vous avez le choix sur la méthode que vous souhaitez utiliser.
- Avec la souris : cliquer et glisser avec l’une des extrémités de l’écran.
- Avec la valeur des pixels : dans votre interface, sur la partie à droite, il vous est possible de régler une valeur de pixels bien précise à votre projet.

Le tour est joué ! Vous savez désormais comment redimensionner verticalement l’écran de votre projet, et ainsi avoir enfin un aperçu de votre site sur différents formats.
Cette adaptabilité plaira à vos usagers soyez en sûr,
C’est à vous de jouer !
Articles liés :
Apprendre à rédiger des titres attractifs sur Webflow : https://www.ouiflow.io/webflow-et-nocode-tips/rediger-textes-attractifs-site-webflow
Comment améliorer son site Webflow ? : https://www.ouiflow.io/webflow-et-nocode-tips/ameliorer-site-webflow-dans-temps
Les questions à se poser avant de créer son site internet : https://www.ouiflow.io/webflow-et-nocode-tips/questions-avant-creer-site-internet
Comment créer une identité visuelle de marque ? : https://www.ouiflow.io/webflow-et-nocode-tips/creer-identite-visuelle-marque








.png)